Форматирование текста
В данном разделе будут рассмотрены возможности форматирования отдель-ных символов текста документа.
Тэги уровня блока и последовательные тэги
Некоторые HTML-тэги, которые могут появляться в разделе BODY, назы-
вают тэгами уровня блока (block level), в то время как другие последователь-
ньши (inline) тэгами или, называя по-другому, тэгами уровня текста (text
level), хотя такое разделение тэгов по уровням в известной степени условно.
Различие уровней HTML-тэгов заключается в следующем: тэги уровня блока
могут содержать последовательные тэги и другие тэги уровня блока, тогда
как последовательные тэги содержат только данные и другие последователь-
ные тэги. Блоковые тэги описывают более крупные структуры документов,
по сравнению с последовательными тэгами.
По умолчанию тэги этих видов размещаются в тексте описания различным
образом: тэги уровня блока начинаются с новой строки, в то время как по-
следовательные — нет.
Логическое и физическое форматирование
Для форматирования текста HTML-документов предусмотрена целая группа
тэгов, которую можно условно разделить на тэги логического и физического
форматирования.
Тэги логического форматирования обозначают (своими именами) структурные
типы своих текстовых фрагментов, такие, например, как программный код
(тэг <CODE>), цитата (тэг <CITE>), аббревиатура (тэг <ABBR>) и т. д. (см. опи-
сания этих и других подобных тэгов в следующем разделе). С помощью тэгов
<ЕМ> и <STRONG> можно, например, отметить отдельные фрагменты как выде-
ленные, или сильно выделенные. Заметим, что речь идет о структурной раз-
метке, которая не влияет на конкретное экранное представление фрагмента
браузером. Поэтому такая разметка и называется логической. Фрагменты
с логическим форматированием браузеры отображают на экране определен-
ным образом, заданным по умолчанию. Вид отображения никак не связан
со структурным типом фрагмента (т. е. именем тэга логического форматиро-
вания), но может быть легко переопределен.
Тэги физического форматирования определяют формат отображения ука-
занного в них фрагмента текста в окне браузера (согласно предпочтениям
автора документа). Например, для отображения фрагмента курсивом можно
использовать тэг курсива <i>. Этот и другие, часто используемые тэги физи-
ческого форматирования описаны ниже в разделе "Тэги физического форма-
тирования текста"этой главы.
Между разработчиками HTML-документов долгое время шли споры о пре-
имуществах и недостатках того или иного подхода. С выходом специфика-
ции HTML 4.0 эти споры завершились в пользу применения логического
форматирования, поскольку был провозглашен принцип отделения структу-
ры документа от его представления. Действительно, только на базе логиче-
ского форматирования можно гибко управлять представлением документа,
используя современные методы (основанные на таблицах стилей, динамиче-
ски изменяющихся документах и т. д.).
Тем не менее, на настоящий момент может свободно использоваться и
физическое форматирование. В спецификации HTML 4.0 некоторые тэги
физического форматирования не рекомендуются для применения, однако,
пока они все еще поддерживаются всеми браузерами. Заметим, что некото-
рые тэги логического форматирования, призванные заменить отдельные
тэги физического форматирования, распознаются не всеми браузерами, что
делает их применение крайне неудобным. Примером может служить логиче-
ский тэг <DEL>, который рекомендуется использовать вместо физического
тэга <STRIKE>.
Рассматриваемые ниже тэги относятся к тэгам уровня текста, т. е. призваны,
в основном, размечать небольшие группы символов. Некоторые тэги могут
задавать разметку и на уровне блока.
Тэги логического форматирования текста
Тэг <ABBR>
Тэг <ABBR> отмечает свой текст как аббревиатуру (ABBReviation). Несмотря
на то, что этот тэг включен в спецификацию HTML 4.0, он до настоящего
времени не поддерживается ни одним браузером.
Тэг <ACRONYM>
Тэг <ACRONYM>. Так же, как и тэг <ABBR>, используется для отметки аббревиа-
тур. Этим тэгом рекомендуется отмечать так называемые акронимы, т. е.
произносимые слова, состоящие из аббревиатур. Тэг <ACRONYM> возможно
в будущем станет использоваться для невизуального отображения элемен-
тов, например при речевом синтезе.
Данный тэг удобно использовать в сочетании с параметром TITLE, в качестве
значения которого можно указать полную форму^записи аббревиатуры. То-
гда визуальные браузеры при наведении курсора на текст, размеченный тэ-
гом <ACRONYM>, будут выдавать полное наименование в виде появляющейся
подсказки.
Заметим, что тэг <ACRONYM> распознается только браузером Microsoft Internet
Explorer. Пример:
<ACRONYM Т1ТЬЕ="Санкт-Петербургский государственный институт
точной механики и оптики">
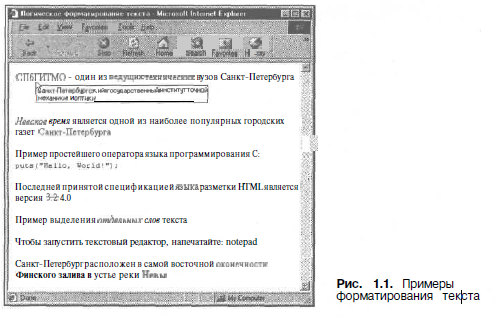
CII6rHTMO</ACRONYM> — один из ведущих технических вузов Санкт-Петербурга
Тэг <С1ТЕ>
Тэг <CITE> используется для отметки цитат или названий книг и статей,
ссылок на другие источники и т. д. Браузерами такой текст обычно выво-
дится курсивом. Пример:
<С1ТЕ>Невское время</С1ТЕ> является одной из наиболее популярных
городских газет Санкт-Петербурга
Тэг <CODE>
Тэг <CODE> отмечает свой текст как небольшой фрагмент программного кода.
Как правило, отображается моноширинным шрифтом. Этот тэг не следует
путать с тэгом <PRE>, являющимся элементом уровня блока, который следует
использовать для отметки больших фрагментов (листингов) кода.
Например:
Пример простейшего оператора языка программирования C:<BR>
<CODE>puts("Hello, World!");</CODE>
Есть еще одно различие в использовании тэгов <CODE> и <PRE>. В коде про-
грамм часто бывает важно наличие нескольких идущих подряд пробелов. Их
отображение будет сохранено только при использовании тэга <PRE>.
Тэг <DEL>
Тэг <DEL> отмечает свой текст как удаленный. Этот элемент полезно исполь-
зовать для отметки изменений, вносимых в документ от версии к версии.
Тэг <DEL> может использоваться как элемент уровня текста и как элемент
уровня блока.
Тэг имеет два необязательных параметра: CITE и DATETIME. Значение пара-
метра CITE должно представлять собой URL-адрес документа, поясняющего
причины удаления данного фрагмента.
Параметр DATETIME указывает дату удаления в формате: YYYY-MMDDThh:
mm:ssTZD, определяющем год, месяц, число, часы, минуты и секун-
ды удаления, а также часовой пояс (Time Zone). Например:
Последней принятой спецификацией языка разметки HTML является версия
<DEL DATETIME=1999-10-29T16:12:53+0.00>3.2</DEL> 4.0
Текст, помеченный тэгом <DEL> обычно отображается перечеркнутым тек-
стом. В спецификации HTML 4.0 этому тэгу отдается предпочтение перед
тэгом физического форматирования <STRIKE> или <s>, обозначающих пере-
черкнутый текст. Однако тэг <DEL> в настоящее время распознается только
браузером Microsoft Internet Explorer.
Тэг <DFN>
Тэг <DFN> отмечает свой текстовый фрагмент как определение (DeFinitioN).
Например, этим тэгом можно отметить какой-либо термин, когда он встре-
чается в тексте в первый раз. Пример:
<DFN>Internet Explorer</DFN> — это популярный Web-браузер
Тэг <DFN> поддерживается только браузером Microsoft Internet Explorer. Ото-
бражается по умолчанию курсивом.
Тэг </WS>
Тэг <INS> отмечает свой текст как вставку (INSertion). Этот элемент полез-
но использовать для отметки изменений, вносимых в документ от версии
к версии. Тэг <INS> может использоваться как элемент уровня текста и как
элемент уровня блока.
Тэг имеет два необязательных параметра: CITE и DATETIME. Значение пара-
метра CITE должно представлять собой URL-адрес документа, поясняющего
подробности внесенных дополнений.
Параметр DATETIME указывает дату вставки в формате: YYYY-MMDDThh:
mm:ssTZD, определяющем год, месяц, число, часы, минуты и секун-
ды вставки, а также часовой пояс (Time Zone).
Текст, помеченный тэгом <INS>, обычно отображается подчеркнутым тек-
стом. Тэг <INS> в настоящее время распознается только браузером Microsoft
Internet Explorer.
Тэг <ЕМ>
Тэг <ЕМ> (EMphasis — выделение, подчеркивание) используется для выделе-
ния важных фрагментов текста. Браузеры обычно отображают такой текст
курсивом. Пример:
Пример выделения <ЕМ>отдельных слов</ЕМ> текста
Применение данного тэга предпочтительнее применения тэга физического
форматирования <i>.
Тэг <KBD>
Тэг <кво> отмечает текст как вводимый пользователем с клавиатуры. Обыч-
но отображается моноширинным шрифтом, например:
Чтобы запустить текстовый редактор, напечатайте: <KBD>notepad</KBD>
Применение данного тэга предпочтительнее применения тэга физического
форматирования <тт>.
Тэг <О>
Тэг <Q> отмечает короткие цитаты в строке текста. В отличие от тэга уров-
ня блока <BLOCKQUOTE> при отображении не выполняется отделение разме-
ченного текста пустыми строками. Обычно отображается курсивом. Тэг <о>
(в отличие от <BLOCKQUOTE>) в настоящее время распознается только браузе-
ром Microsoft Internet Explorer.
Тэг имеет параметр CITE, в качестве значения которого можно указать ис-
точник цитаты.
Тэг <SAMP>
Тэг <SAMP> отмечает текст как образец (SAMPle). Обычное использование
этого тэга — отметка текста, выдаваемого программами (sample output). Ис-
Тэг <STRONG>
, Тэг <STRONG>, как правило, используется для выделения важных фрагментов
текста. Браузеры обычно отображают такой текст полужирным шрифтом.
Пример:
Санкт-Петербург расположен в самой восточной оконечности <STRONG><t>MHCKoro
залива</ЗТКОШ> в устье реки <STRONG>HeBbi</STRONG>
Применение данного тэга предпочтительнее применения тэга физического
форматирования <в>. Тэгом <STRONG> обычно размечают более важные фраг-
менты текста, чем те, что размечены тэгом <ЕМ>.
Тэг <VAR>
Тэг <VAR> отмечает имена переменных программ. Обычно такой текст ото-
бражается курсивом. Пример:
Задайте значение переменной <VAR>N</VAR>
Отображение некоторых из примеров, приведенных при описании тэгов
логического форматирования текста, показано на рис. 1.1. На рисунке видно,
как при наведении указателя мыши на текст, отмеченный тэгом <ACRONYM>,
выдается подсказка.

Вы, наверное, обратили внимание на то, что некоторые элементы дают оди-
наковый результат. Более того, часть элементов может никак не изменять
представление фрагмента текста на экране. Может возникнуть законный
вопрос: для чего создано такое разнообразие элементов форматирования?
Ответ — в названии этой группы элементов. Они предназначены для рас-
становки логических ударений, выделения логических частей и подчеркива-
ния сути высказываний. Их использование весьма актуально, поскольку,
вероятно, в ближайшем будущем возможности браузеров возрастут, напри-
мер, станет возможен поиск цитат на Web-пространстве, а может быть сле-
дующее поколение браузеров научится читать документы вслух. Кроме того,
авторам документов ничто не мешает уже сегодня, применяя таблицы сти-
лей, задать желаемое отображение для любого из тэгов, переопределив зна-
чения по умолчанию.
Тэги физического форматирования текста
Приведем описание тэгов физического форматирования. Часть из них не
рекомендуется к использованию спецификацией HTML 4.0 по приведенным
выше причинам. Некоторые тэги отменены (deprecate) спецификацией
HTML 4.0, однако они продолжают поддерживаться браузерами.
Тэг <В>
Тэг <в> отображает текст полужирным шрифтом. В большинстве случаев
рекомендуется вместо тэга <в> использовать тэг логического форматирова-
ния <STRONG>. Например:
Это <В>полужирный</В> шрифт.
Тэг </>
Тэг <i> отображает текст курсивом. Для большинства случаев вместо этого
тэга рекомендуется использовать тэги <ЕМ>, <DFN>, <VAR> или <CITE>, посколь-
ку последние лучше отражают назначение выделяемого текста. Например:
Выделение <1>курсивом</1>
Тэг <ТТ>
Тэг <тт> отображает текст моноширинным шрифтом. Для большинства слу-
чаев вместо этого тэга лучше использовать тэги <CODE>, <SAMP> или <KBD>.
Пример:
Это <ТТ>моноширинньй</ТТ> шрифт.
ТЭГ <U>
Тэг <и> отображает текст подчеркнутым. Отмененный тэг. Вместо него ре-
комендуется использовать тэги <STRONG> или <CITE>. Например:
Пример <и>подчеркивания</и> текста.
Тэги <STRIKE> и <S>
Тэги <STRIKE> и <s> отображают текст, перечеркнутый горизонтальной ли-
нией. Отмененный тэг. Вместо него следует использовать тэг <DEL>. Например:
Пример <ЗТН1КЕ>зачеркнутого</ЗТК1КЕ> текста.
В настоящее время тэг <DEL> поддерживается не всеми браузерами, поэтому
пока рекомендуется использовать <DEL> в сочетании с тэгом <STRIKE>.
А именно, внутрь тэга-контейнера <DEL> можно вложить пару тэгов
<STRIKE>...</STRIKE>.
Тэг <BIG>
Тэг <BIG> выводит текст шрифтом большего (чем непомеченная часть текста)
размера. Вместо данного элемента лучше использовать <STRONG> или тэги
заголовков, например, <нз>. Большинство браузеров поддерживают вложен-
ные тэги <BIG>, однако использовать такой подход не рекомендуется. На-
пример:
Шрифт <В1С>большего</В16> размера.
Тэг <SMALL>
Тэг <SMALL> выводит текст шрифтом меньшего размера. Поскольку в HTML
нет тэга, противоположного по действию тэгу <ЕМ>, то для этих целей можно
применять тэг <SMALL>. Большинство браузеров поддерживают вложенные
тэги <SMALL>, однако использовать такой подход не рекомендуется. Например:
Шрифт <ЗМАЬЬ>меньшего</ЗМАЬЬ> размера.
Тэг <SUB>
Тэг <зив> сдвигает текст ниже уровня строки и выводит его (если возможно)
шрифтом меньшего размера. Удобно использовать для математических ин-
дексов. Например:
Пример шрифта для <3ив>нижнего</3ив> индекса.
Тэг <SUP>
Тэг <SUP> сдвигает текст выше уровня строки и выводит его (если возможно)
шрифтом меньшего размера. Удобно использовать для задания степеней чи-
сел в математике. Например:
Пример шрифта для <ЗиР>верхнего</зиР> индекса.
Тэг <BLINK>
Тэг <BLINK> отображает мигающий текст. Этот тэг не входит в специфика-
цию HTML и поддерживается только браузером Netscape. Опытные разра-
ботчики крайне редко прибегают к использованию этого тэга, поскольку
наличие на странице мигающих символов раздражает многих пользователей.
Тэг <SPAN>
Тэг-контейнер <SPAN> является аналогом тэга уровня блока <DIV>. Может
использоваться в тех случаях, когда требуется отметить фрагмент текста для
задания его свойств, и при этом не удается использовать никакой другой
структурный тэг форматирования.
Браузер Microsoft Internet Explorer дополнительно разрешает использование
следующих параметров тэга: DIR, DATAFLD, DATAFORMATAS, DATASRC. Описание
параметров можно найти во второй части книги.
Тэги форматирования могут быть вложенными друг в друга. При этом нуж-
но внимательно следить, чтобы один контейнер находился целиком в дру-
гом контейнере. На рис. 1.3 показан пример использования вложения эле-
мента курсива в элемент полужирного шрифта. Использован следующий
фрагмент HTML-кода:
Это <В>полужирный</В> шрифт.
<Р>
Это <1>курсив</1>.
<р>
А здесь текст <ВХ1>полужирный и курсивный</1х/В>
Тэг <FONT>
Тэг <FONT> указывает параметры шрифта. Он относится к тэгам физического
форматирования уровня текста.
Назначение параметров шрифта непосредственно в тексте документа нару-
шает основную идею разделения содержательной части документа и описа-
ния формы представления документа. Поэтому в спецификации HTML 4.0
данный тэг, а также тэг <BASEFONT> отнесены к отмененным. Их дальнейшее
применение не рекомендуется.
Несмотря на эти грозные предупреждения, видимо, для самых простых до-
кументов физическое форматирование можно считать допустимым. Кроме
того, начинать обучение основам форматирования проще всего именно с
правил непосредственного указания форматов элементов. До стилевого
оформления начинающий разработчик должен еще дорасти.
Тэг <FONT> относится к последовательным элементам, поэтому не может
включать в себя элементы уровня блока, например, <р> или <TABLE>.
Для тэга могут задаваться следующие параметры: FACE, SIZE и COLOR. Заме-
тим, что браузер Netscape допускает также использование двух дополни-
тельных параметров: POINT-SIZE и WEIGHT, описание которых опускаем.
П FACE
Параметр FACE служит для указания типа шрифта, которым программа
просмотра пользователя будет выводить текст (если такой шрифт имеется
на компьютере). Значением данного параметра служит название шрифта,
которое должно в точности совпадать с названием шрифта, имеющего у
пользователя. Если такого шрифта не будет найдено, то данное указание
будет проигнорировано и будет использован шрифт, установленный по
умолчанию.
Можно указать как один, так и несколько названий шрифтов, разделяя
их запятыми. Это весьма полезное свойство, так как в разных системах
могут быть почти идентичные шрифты, называющиеся по-разному.
Другим важным качеством является задание предпочтения использования
шрифтов. Список шрифтов просматривается слева направо. Если на
компьютере пользователя нет шрифта, указанного в списке первым, то
делается попытка найти следующий шрифт и т. д.
Приведем пример использования параметра FACE:
<HTML>
<HEAD>
<Т1ТЬЕ>Назначение шрифтов</Т1ТЬЕ>
</HEAD>
<BODY>
Текст, записанный шрифтом по умолчанию.
<BR>
<FONT FACE="Verdana", "Arial", "Helvetica">
Пример задания названия шрифта.
</FONT>
</BODY>
</HTML>
На рис. 1.4 показано отображение примера браузером Netscape. В примере
в качестве предпочитаемого указывается шрифт Verdana, при его отсутст-
вии будет использован шрифт Arial и т. д.
Текст, записанный шрифтом по умолчанию.
Пример задания названия шрифта.
Этот параметр служит для указания размеров шрифта в условных едини-
цах от 1 до 7. Конкретный размер шрифта зависит от используемой про-
граммы просмотра. Принято считать, что размер "нормального" шрифта
соответствует значению 3.
Настройки размеров шрифта, используемых по умолчанию, а также ве-
личины абсолютного изменения размеров шрифта, зависят от браузеров.
На рис. 1.5 показано окно настройки браузера Netscape, в котором зада-
ются шрифты, используемые по умолчанию.
Размер шрифта указывается как абсолютной величиной (sizE=2), так и
относительной (SIZE=+I). Последний способ часто используется в сочета-
нии с заданием базового размера шрифта с помощью тэга <BASEFONT>.
Примечание
При указании размеров шрифтов записи типа "2" и "+2" (в отличие от большин-
ства языков программирования, в которых унарный знак "+" можно опускать)
дают принципиально разный результат.
COLOR
Этот параметр устанавливает цвет шрифта, который может задаваться
с помощью стандартных имен или в формате #RRGGBB. Приведем при-
мер документа с разноцветным текстом.
<HTML>
<HEAD>
<Т1ТЬЕ>Выбор цвета шрифта</Т1ТЬЕ>
</HEAD>
<BODY>
<FONT COLOR=green>TeKCT зеленого цвета</РОЫТХВК>
<FONT COLOR=#FFOOOO>TeKCT красного цвета</ГОМТХВК>
</BODY>
</HTML>
назад - продолжение