Структура страницы.
Html (Hyper Text Markup Language) - незаменимая вещь, ведь не зная html, практически невозможно сделать качественный сайт. Это основа знаний каждого веб-разработчика. И если вы готовы, то сможете приступить к обучению прямо сейчас!
Web-странички создаются с использованием языка разметки гипертекстовых документов HTML. В текстовый документ вставляется специальные символы HTML-теги, которые определяют вид веб-страниц при её просмотре в специальном браузере. Создание WEB-сайтов требует знания языка разметки.
Такую пару тегов называют контейнером... Закрывающийся содержит
слеш (/) перед обозначением. Теги могут записываться и прописными,
и строчными буквами.
Любой документ Html, должен начинаться со строки обьяснения типа документа (DTD - Document Type Definition). К примеру, которое обычно выглядит так:
HTML-код страницы помещается внутрь контейнера <HTML> <\HTML>, информирующих браузер о начале и конце документа. Без них браузер не в состоянии определить формат документа и правильно его интерпретировать.
Заголовок WEB-Страницы заключается в контейнер <HEAD> <\HEAD> (теги головы) и может содержать название документа, метаинформацию и сценарии документа.
Название страницы помещается в контейнер <Title> <\Title> (начало головы документа) и при просмотре отобразится в верхней строке браузера. Там отобразится вся главная информация.
А основное содержимое (текст, таблицы, изображения) будет находиться в теле страницы - <BODY> <\BODY>.
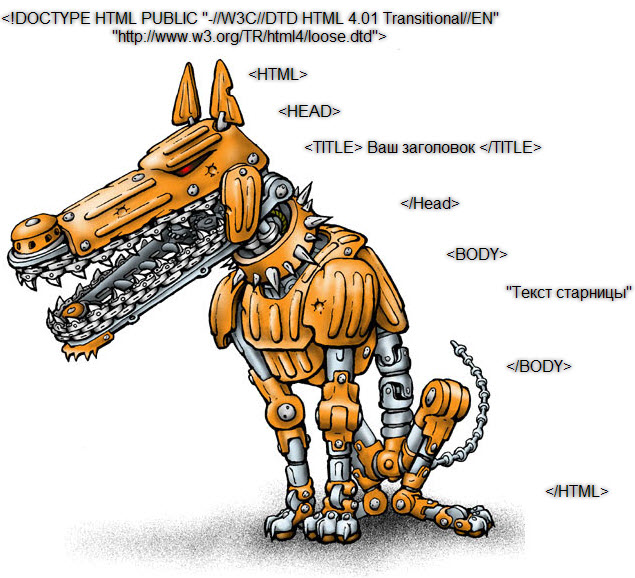
Вот на этой зарисовке ("сторожевого пса" сайта: учи язык разметки или покусают ошибки) изображена структура документа:
См. также
Следующий - Урок 2: Создаем свою первую страничку
Предыдущий - Язык html