Теперь мы можем создать свою первую страничку. Пускай она будет не самой красивой, зато будет создана по всем правилам html.
Шаг 1: Создаем корневую папку
Для начала надо создать на своем компьютере папку moi_1sait (нажав правую кновку мыши и выбрав создать>папку). Зайдите в нее и сделайте внутри папку www (корневая папка сайта), а затем создайте внутри папки www еще одну папку - img (для изображений). Всего должно быть создано три папки. Шаг 2: Создаем страничку
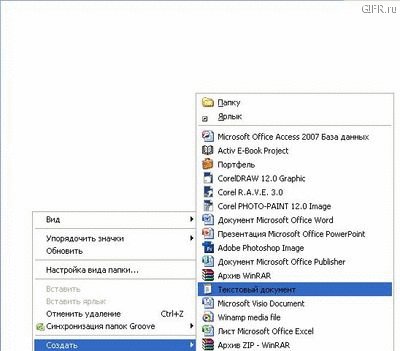
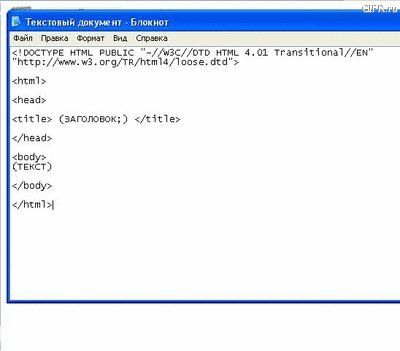
Теперь нужно создать простейший текстовый документ внутри папки www. Для этого заходим в нашу корневую папку сайта (www) и следуя предыдущему примеру создаем уже текстовый документ в блокноте. (см. пример ниже)И пишем в блокноте текст нашей будущей страницы:
Текст:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Это моя первая страничка на html! </title>
</head>
<body>
Ура!!!! Я создал свою первую страницу!!!
</body>
</html>
Сохраняем файл как index.html (расширение ".html" указывает, что это HTML-документ, а ".htm" дает тот же результат), которое по умолчанию является названием главной страницы сайта.

Теперь, если запустить полученный файл будет примерно следующее:

Поздравляю Вас!!! Вы только что создали свою первую страницу на языке html. Как видите все довольно просо. Теперь нечего здесь бояться. Дело теперь осталось за малым - научиться изменять и форматировать текст.
См. также
Следующий - Урок 3: Фоматирование текста
Предыдущий - Введение в язык html